Es ist schon praktisch, wenn man einen Drucker, der im Keller steht per WebSeite ein- bzw. ausschalten kann. In diesem Beitrag möchte ich mit Hilfe des Arduino Uno, dem EtherNet-Shield und einem 5Volt-Schaltrelais einen möglichen Weg beschreiben. Leider werden Drucker extern mit 230V betrieben, deshalb ist es nicht erlaubt selbständig ein Schaltrelais in den Stromkreis einzubauen. Hier soll erklärt werden, wie man ein Relais mit Hilfe einer WebSeite zum klicken bringt, mehr nicht. Es werden/sind keine Veränderung an der 230V-Elektroinstallationen vorgenommen!.
Da ein Arduino Uno nur begrenzt Speicherplatz hat bietet es sich an das CSS-File von einem externen WebServer einzubinden. Das hat den Vorteil, dass das Aussehen der Seite verändert werden kann, ohne dass im Arduino-Sketch editieret werden muss. (Zumal die Eingabe von HTML-Code für den Arduino sehr umständlich ist und dadurch der Sketch schon sehr länglich wird). Auf die selbe Weise kann natürlich auch JavaScript-Code mit eingebunden werden, um die Verarbeitung von Events, die ein Mensch auslöst zu verarbeiten und an den Arduino zu übergeben. So könnte z.B. optisch der Status von verschiedenen Geräten dargestellt werden. Aber das würde den Rahmen dieses BlogArtikels sprengen.
- Die Aufgaben des Arduino sind folgende:
- Steuerung der Stromversorgung für den Drucker
- Bereitstellen der Internetseite
- Die Aufgaben des externen WebServers sind folgende:
- Bereitstellen des CSS-Files
- (Optional) Bereitstellen von JavaScript
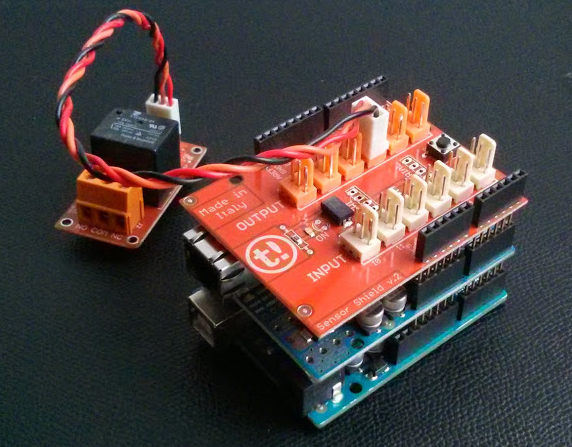
Der Hardware Aufbau (sehr schnell)
Da ein Drucker mit einer Spannung von 230V arbeitet, ist es nicht erlaubt selbständig an der Elektroinstallation Änderungen vorzunehmen. Vielmehr soll hier nur das Grundsätzliche vorgehen erklärt werden, wie Geräte mit Hilfe eines Arduino’s vom Web aus gesteuert werden können. Ich selber möchte einen per infrarot ansteuerbaren Netzschalter benutzen. Den ich mit Hilfe eines Arduino’s steuern möchte: RCSwitch implementation for the Raspberry Pi. Hier schalte ich ein 5V-Schaltrelais, weil es so schön klickt und ich somit auch Niederstrom-Geräte ein und ausschalten kann, ohne deren Netzteil vom Strom zu nehmen.
Damit es schnell geht, habe ich eine Arduino Uno mit mein TinkerKit Sensor Shield mit einem am digtialen Port 6 verbundenen Releis und dem EthernetShield verbunden. So dauert der Aufbau der Schaltung nur Sekunden.

Arduino Code
Für diese Aufgaben benötigt man neben einem Arduino noch das Ethernet-Shield sowie ein 5V-220V-Schalt-Relais. Es können natürlich auch mehrere Relais eingebaut werden, wenn man weite Geräte steuern möchte.
Als Basis für den Arduino-Sketch dient der Beispiel-Sketch aus der ArduinoIDE: Datei/Beispiele/Ethernet/WebServer.io:
[js_markieren]
/* WebServer for turning on/off the powersupply of a printer via a webside Circuit: * Ethernet shield attached to pins 10, 11, 12, 13 * Relay attached to pin 6 created 28. May 2014 by Wolfgang Wolff */ #include#include // Enter a MAC address and IP address for your controller below. // The IP address will be dependent on your local network: byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; IPAddress ip(192, 168, 178, 177); //169.254.176.72 // Initialize the Ethernet server library // with the IP address and port you want to use // (port 80 is default for HTTP): EthernetServer server(80); // define the relay digital pin const int relayPin = 6; String readString; void setup() { // define the realyPin as output pinMode(relayPin, OUTPUT); // Open serial communications and wait for port to open: Serial.begin(9600); // start the Ethernet connection and the server: Ethernet.begin(mac, ip); server.begin(); Serial.print("server is at "); Serial.println(Ethernet.localIP()); } void loop() { // listen for incoming clients EthernetClient client = server.available(); if (client) { while (client.connected()) { if (client.available()) { char c = client.read(); //read char by char HTTP request if (readString.length() < 100) { //store characters to string readString += c; //Serial.print(c); } //if HTTP request has ended if (c == '\n') { //print to serial monitor for debuging Serial.println(readString); // send a standard http response header client.println("HTTP/1.1 200 OK"); client.println(); client.println(""); client.println(""); // the head of the html-file client.println(""); client.println(""); client.println(""); client.println(""); client.println(" Home Automation "); client.println(""); // the body of the html-file client.println(""); client.println("Home Automation
"); client.println("
"); client.println("
"); client.println("Turn On Printer"); client.println("Turn Off Printer
"); client.println(""); client.println(""); // give the web browser time to receive the data delay(1); // close the connection: client.stop(); Serial.println("client disconnected"); // control arduino pin if(readString.indexOf("?printeron") >0)//checks for on { digitalWrite(relayPin, HIGH); // set relayPin high Serial.println("Printer On"); } else{ if(readString.indexOf("?printeroff") >0)//checks for off { digitalWrite(relayPin, LOW); // set relayPin low Serial.println("Printer Off"); } } //clearing string for next read readString=""; } } } } }
Die WebSeite ohne CSS-File

node.js Webserver für die CSS-Style Datei
Natürlich kann das CSS-File auf jedem beliebigen WebServer zur Verfügung
gestellt werden, ich beschäftige mich z.Z. viel mit node.js und deshalb habe ich mich für einen WebServer entschieden, der mit node.js realisiert wird. Einen WebServer mit node.js zu realisieren geht wirklich sehr einfach, der folgende Code muss in einer Datei (z.B. webServer.js gesteichert werden und in diesem Verzeichnis muss eine Unterverzeichnis /public erstellt werden. Darin liegt dann das CSS-File)
[js_markieren]
var express = require('express');
var app = express();
// The number of milliseconds in one day
var oneDay = 86400000;
// Use compress middleware to gzip content
app.use(express.compress());
// Serve up content from public directory
app.use(express.static(__dirname + '/public', { maxAge: oneDay }));
app.listen(process.env.PORT || 3000);
Den SourceCode für den WebServer mit CSS-File kann hier heruntergeladen werden: Node WebServer mit CSS-FIle. Wie man node.js verwendet wird werde ich bald in einem weiteren Artikel erklären. Aber eigentlich gibt es schon unzählige Artikel darüber. Wenn man den WebServer verwenden möchte muss man folgende Befehle ausführen:
npm install
node WebServer.js
Der erste Befehl installiert alle nötigen Anhänigkeiten, der zweite Startet den Webserver der dann über http://localhost:300 zu erreichen ist.
Die WebSeite mit externem CSS-File