Installation von Node.js (aktuelle Version)
- Mac OSX: Es gibt zwei Wege, entweder von der Nodejs.org den Mac OS X Installer (.pkg) herunterladen und installieren, oder mit Hilfe von Homebrew. Homebrew lädt die aktuellen Quelldateien herunter und kompiliert sie. Um Homebrew zu installieren gibt es hier eine gute Anleitung: Installing Homebrew on OS X Mountain Lion 10.8. Wenn man Homebrew schon installiert hat, sind folgende Befehle in der Terminal-App nötig:
brew update
brew doctor
brew install node
- Ubuntu 12.04: Die deb-Pakete für die aktuelle Version sind im Chris Lea’s Repo hinterlegt. Um sie zu installieren sind folgende Befehle nötig:
apt-get install python-software-properties
apt-add-repository ppa:chris-lea/node.js
apt-get update && apt-get install nodejs npm
- Windows: Hier gibt es ebenfalls von der Node-Homepage verschiedene Pakte zum installieren (32bit/64bit msi/exe). Welches der Pakete das man wählt, hängt natürlich von der verwendeten Version von Windows ab.
Die Installation mit Homebrew (Mac OSX) oder mit apt (Ubuntu) haben den Vorteil, dass sehr einfach die installierten Programme aktuelle gehalten werden können:
Natürlich kann unter Windows die Node-Installation auch aktuell gehalten werden, aber man muss dies von Hand machen, und wenn man viel Software installiert hat geht dafür viel Zeit drauf in der man nicht produktiv arbeiten kann.
IDE’s für node.js
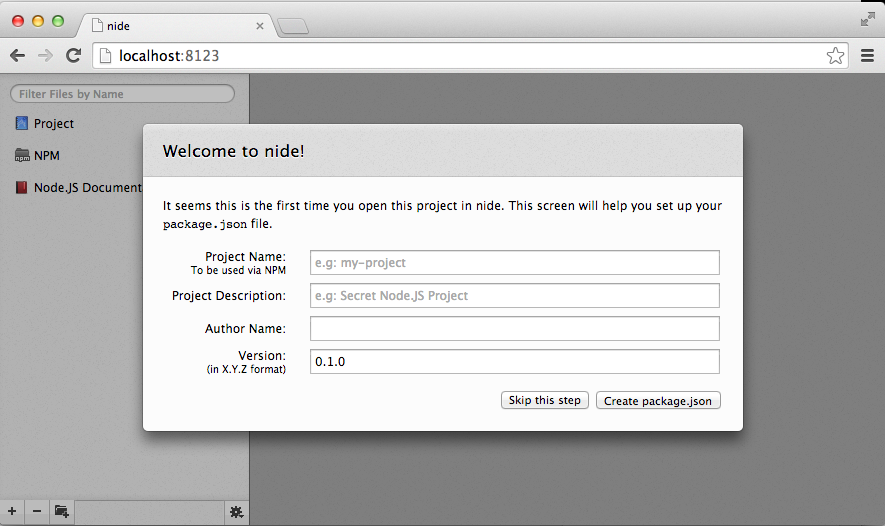
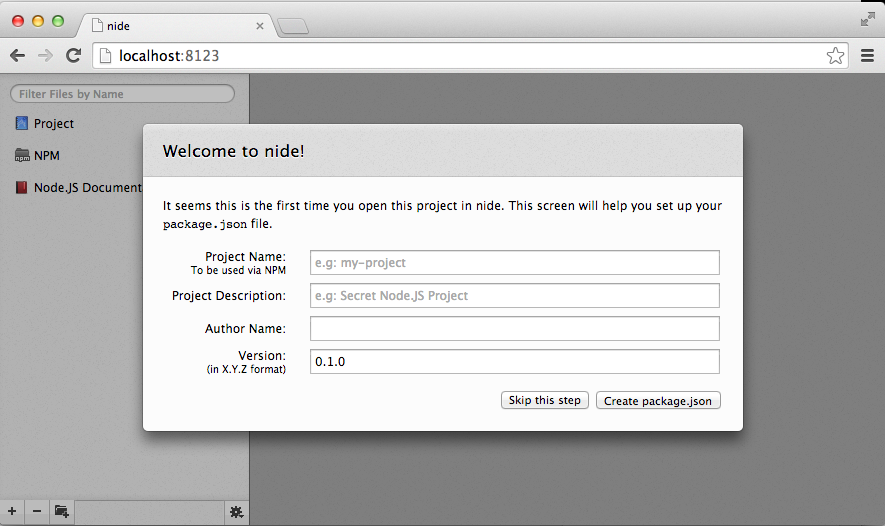
Nide — Beautiful IDE für NodeJS
Nide ist eine web-basierte IDE für NodeJS, die bewusst sehr Einfach gehalten ist und einfach zu benutzen ist. Um Nide zu installieren bracht es nicht viel:
sudo npm install -g nide
Dabei ist npm der NodePackageManager und die Option -g bedeutet, dass Nide systemweit installiert wird. Um Nide in einem neuen ProjektOrdner zu initialisieren ist folgender Befehl notwendig:
nide init
Dadurch wird der Order .nide angelegt und die WebIDE auf Port 8123 geöffnet.
open http://localhost:8123
Öffnet einen Browser-Tap mit der Nide-WebIDE.

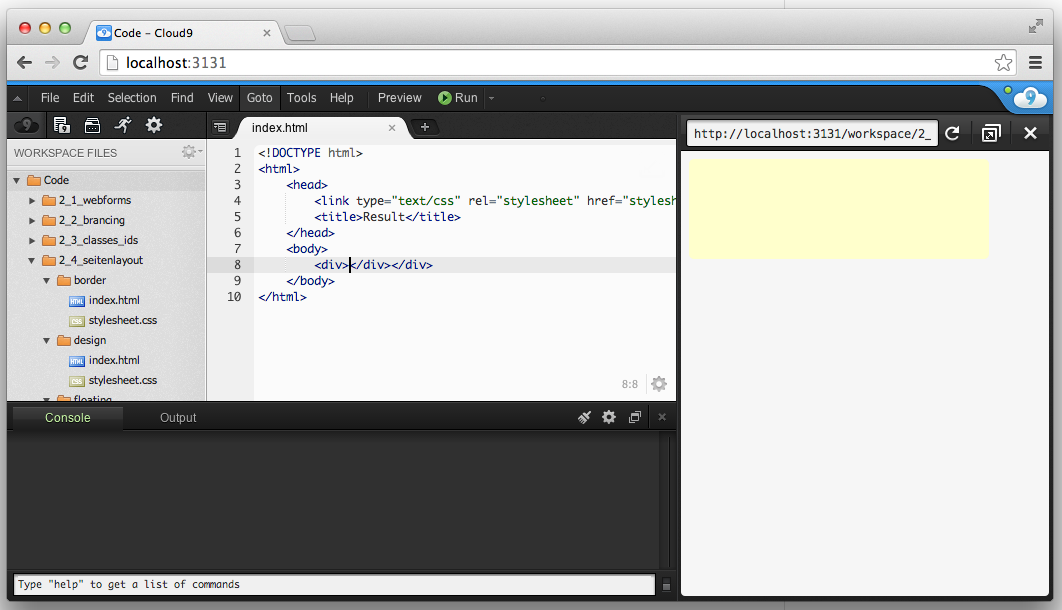
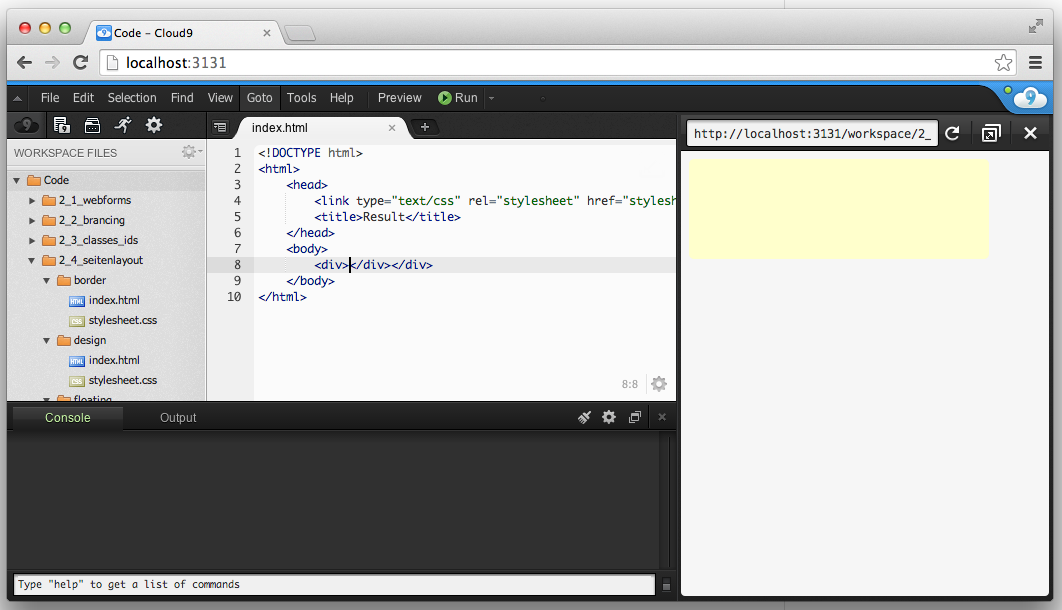
Cloud9 — Lokale Installation
Cloud9 IDE ist ein Open-Source-Web-basierte cloud integrierte Entwicklungsumgebung, die mehrere Programmiersprachen unterstützt, wobei der Schwerpunkt auf den Web Sprachen (insbesondere JavaScript und Node.js) liegt.
Als Besonderheit besitzt Cloud9 die Möglichkeit eine Vorschau der erstellten Seite darzustellen.
Um Cloud9 lokal zu installieren sind unter Ubuntu und Mac OSX folgende Befehle nötigt:
git clone https://github.com/ajaxorg/cloud9.git
cd cloud9
npm install
Wichtig ist folgende Abhängigkeiten erfüllt sind:
- NodeJS >= 0.6.16
- NPM >= 1.1.16
- libxml2-dev
Um Cloud9 zu starten muss im dem installations Verzeichniss folgender Befehl
ausgeführt werden:
bin/cloud9.sh -w ~/git/myproject
open http://localhost:3131
dabei ist die Option -w dazu da den jeweiligen Projekt-Ordner zu benutzen. Anschließend kann die WebIDE unter der URL http://localhost:3131 geöffnet werden.

Quellen: