Zusammenfassung
In diesem Beitrag soll erklärt werden, wie mit einem Arduino Uno Daten erfasst werden und mittels JSON an einen WebServer übermittelt werden können. Mit Hilfe von NodeJS wird ein WebSever aufgebaut, der die vom Arduino übermittelten Daten verarbeitet und in einem Diagramm dargestellt. Ich verwende dazu das GitHub Projekt arduino-livechart, bei dem (da in der neuen Version von express.js keine Middleware mehr enthalten ist) einige Anpassungen nötig sind, damit die aktuelle Version von NodeJS verwendet werden kann.
Eine Node-WebApp um die gesendeten Daten auf einer WebSeite darzustellen
Die WebApp besteht aus drei Teil:
- Dem Arduino Uno Sketch sendet JSON-Daten
- Dem Backend: Ein ExpressJS-WebServer mit Datensteicherung
- Dem Frontend: Darstellung der Daten mit Hilfe der JS-Bibliothek d3js
Download: WebServer.zip
Der ArduinoSketch
Der ArduinoSketch hat die Aufgabe eine Serielle Verbindung zum WebServer aufzubauen und
die (gemessenen) Daten im JSON-Format: {„time“: time,“a0″:a0,“a1″,a1, … } zu übermitteln. Dabei ist das Feld „time“ unverzichtbar. „a0“, „a1“ und … sind dann die jeweiligen Messdaten.
[js_markieren]
/*
JSON ubs client
This sketch sends Data in JSON-Format to a NodeJS WebServer
over usb-link.
SensorPins:
* Not implemented jet
created 01 Jun 2014
by Wolfgang Wolff
*/
// the time is important
int time = 0;
// two variables to hold the sensor data
double a0 = 0.0;
double a1 = 3.0;
void setup(void) {
pinMode(ledPin, OUTPUT); //1
Serial.begin(9600);
digitalWrite(ledPin, LOW);
}
void loop(void) {
// JSON-Format: {"time": time,"a0":a0,"a1",a1, ... }
// important: the filed "time" is necessary
Serial.print("{\"time\":");
Serial.print(time);
Serial.print(",\"a0\":");
Serial.print(a0);
Serial.print(",\"a1\":");
Serial.print(a1);
Serial.print("}");
Serial.println();
// time to wait before the next dataset is taken:
delay(5000);
// readout sensor data
// here using a sin and cos-function to simulate real data
time = time + 5;
a0 = 3*sin(time);
a1 = 2*cos(time);
}
Der WebServer
Als Basis für den WebServer dient das GitHub Projekt arduino-livechart. Damit arduino-livechart auf mit der Aktuellen NodeJS Version funktioniert müssen im ExpressJS-Code ein paar Änderungen vorgenommen werden. Diese Änderungen sind nötig, da in der neueren Version von Express Middleware in eigenen Module ausgelagert wurde.
- Das Module body-phraser ist der Ersatz für die ExpressJS-Funktion:
express.bodyParser(). - Das Module morgan ist der Ersatz für die ExpressJS-Funktion:
express.logger()
Konkret muss in der WebServer.js (in der original Quelle ist das die Datei index.js) der Code
var util = require('util');
var express = require('express');
var app = express();
app.configure(function () {
app.use(express.logger());
app.use(express.bodyParser());
});
durch
var util = require('util');
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var env = process.env.NODE_ENV || 'development';
if ('development' == env) {
app.use(require('morgan')('dev'));
app.use(bodyParser());
}
ersetzt werden. Damit alle Abhängigkeiten installiert werden können muss noch die Datei package.json um die fehlenden Module ergänzt werden:
{
"name": "arduino-livechart",
"version": "0.0.1",
"private": true,
"author": "Bill Roy ",
"description": "Collects data from a USB- or network-connected Arduino and displays it as a D3 graph",
"dependencies": {
"optimist": ">=0.3.5",
"express": ">=3.0.3",
"shelljs": ">=0.0.8",
"serialport": ">=1.1.0",
"body-parser": ">=1.3.0",
"morgan": ">=1.0.0"
},
"engines": {
"node": ">=0.10.1",
"npm": "1.1.x"
}
}
Der Befehl
npm install
installiert alle Module im Ordner node_modules. Jetzt ist der WebServer bereit für den Einsatz.
Das Frontend: index.html
Am Frontend habe ich bisher keine Veränderungen vorgenommen.
Das Starten der App
- Zuerst solle der Arduino-Sketch auf den Arduino Uno aufgespielt werden. Der Arduino sollte mit USB-Kabel mit dem PC verbunden ein und zusätzlich mit dem lokalen Netzwerk per EthernetShield verbunden sein.
- Dann sollte der Node-WebServer gestartet werde:
node WebServer.js
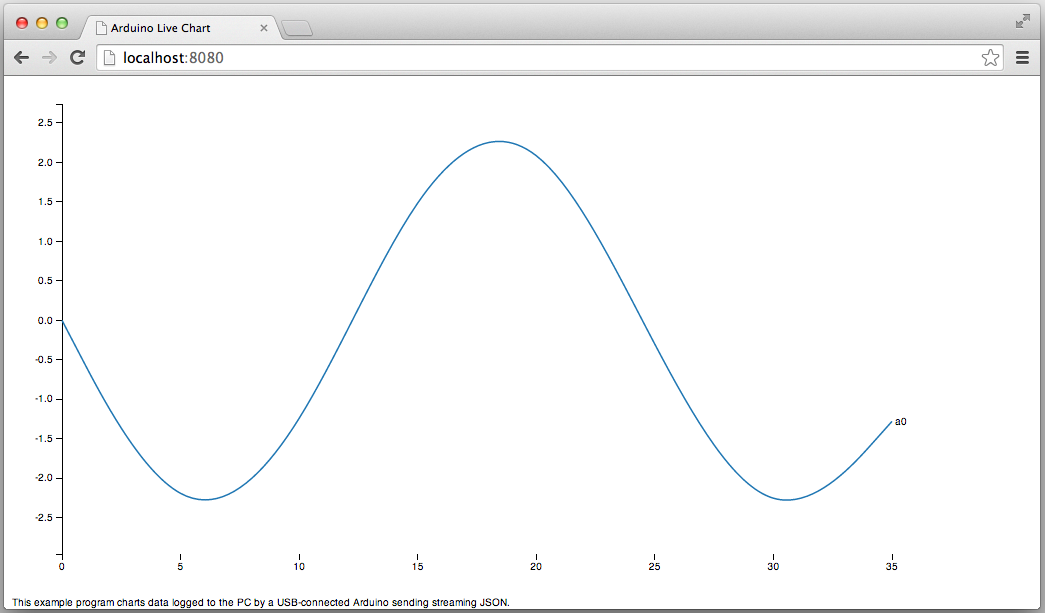
- Jetzt kann über die URL http://localhost:8080 auf den WebServer zugegriffen werden. Wenn alles funktioniert sieht der Inhalt der WebSeite wie folgt aus:

Was noch zu tun ist
Viel, aber zuerst muss ich erst einmal noch etwas besser d3js lernen.
Denkbar wäre dieses Projekt mit Hilfe eines Wetter-Sensoren (Temperatur,Druck,Feuchte) zu einer Wetterstation auszubauen. Dazu muss aber der ArduinoSketch und das Frontend entsprechend erweitert werden.